
Сделать очень привлекательное оформление ссылок скачивания для DLE загрузки файлов на CSS коде с закругленными углами и большим выбором раскраски, выезжающим окном на CSS можно с помощью данного хак dle. Интересные кнопки с красивым эффектом выезжающей информации (размер файла), аттач для DLE., которая устанавливается очень просто, так же если Вам трудно изменять код в архиве присутствует рабочий файл, который достаточно записать на сервер.
Преимущества модифицированной кнопки ссылок скачивания файлов.
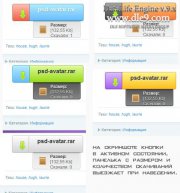
Хак DLE Оформление ссылок скачивания разных раскрасок
- Закругление блока без использования картинок
- Универсальное позиционирование элементов аттача (размер, кол-во скачиваний)
- Часть блока кликабельный. При нажатии на часть блока начинается скачивание файла.
- При наведении на "размер" и "скачиваний" выезжает окно с информации о размера и количестве скачавших пользователей .
- Новости изменять не надо, просто сделать изменения в файлах по инструкции и всё начнет работать.
Установка:
1. Файл attach.css копируете в папку с css от вашего шаблона.
2. В main.tpl перед
</head> прописываете путь до этого файла например:
<link media="screen" href="{THEME}/style/attach.css" type="text/css" rel="stylesheet" />или просто копируете нужный код расцветки:
из файла attach.css и вставляете в ваш файл css (например engine.css)
3. Закидываем картинки из архива в папку /images в вашем шаблоне.
4. Выбираем понравившийся вам цвет кнопки из архива и копируете файл functions.php в папку /engine/modules
Подтвердите замену.
Если хотите самостоятельно изменить код, вот пример для Dle 9.5 , здесь вместо названии файла будет выходить надпись DOWNLOAD , сделано для того чтобы не корректировать название файлов , так как не все могут влезть в размер блока. От сайта dle9.com.
Открываем engine/modules/functions.php
Находим:
$replace_1[] = "<span class="attachment"><a href="{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}" title="Скачать файл {$row['name']}"> <div class="les"><div class="demo"><h1><table><tr><td rowspan=2 align="left" width="75"><img src="/uploads/dow.gif"></td><td align="left" style="cursor:help"><font color="#8B008B"><b>Размер</b>: {$size}</font></td></tr><tr><td align="left" style="cursor:help"><font color="green"><b>Скачиваний</b>: {$row['dcount']}</font></td></tr></table></h1></div></div> </a> </span>"; $replace_2[] = "<span class="attachment"><a href="{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}" >1</a> [{$size}] ({$lang['att_dcount']} {$row['dcount']})</span>";Заменяем на:
$replace_1[] = "<div class="dropbutton"> <div class="grey"> <img src="{THEME}/images/arrow.png" /> </div> <div class="grey"> <a href="{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}" >DOWNLOAD</a> </div> <div class="light"> <img src="{THEME}/images/box.png" /> Размер:<br/> <span>[{$size}]</span><p> <span>Скачали: {$row['dcount']}</span> </div> </div>"; $replace_2[] = "<div class="dropbutton"> <div class="grey"> <img src="{THEME}/images/arrow.png" /> </div> <div class="grey"> <a href="{$config['http_home_url']}engine/download.php?id={$row['id']}{$area}" >DOWNLOAD</a> </div> <div class="light"> <img src="{THEME}/images/box.png" /> Размер:<br/> <span>[{$size}]</span><p> <span>Скачали: {$row['dcount']}</span> </div> </div>";Находим:
if( dle_strlen( $word ) > 4 ) $newarr[] = $word;Заменяем на:
if( dle_strlen( $word, $config['charset'] ) > 4 ) $newarr[] = $word;Установка ЗАКОНЧЕНА!
Так же в архиве добавлен оригинал исходник .
Автор кода для dle: Fox
«Автор:»Mikolaj "eucalyptuss" Dobrucki
«Комплектация:» CSS, Html, images.
Скачать хак DLE Оформление ссылок скачивания разных раскрасок

Комментарии 16