
Необычный и красивый хак для dle Topnews со спойлером для любой версии движка позволяет добавить спойлер для просмотра информации о популярной новости. Хак был немного адаптировано под блок размером больше 220px в коде css оформления кода, сам код и настройки взяты из дле шаблона Topskript.
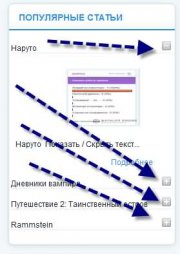
Хак для Dle Topnews со спойлером
Установка:
Картинки из архива добавляем в свой шаблон в папку /images/
В topnews.tpl
вставляем данное содержимое:
<H2 class="acc_trigger">{title}</H2><div class="acc_container" style="display: none;"> <div class="block"> <div align="center"> <img src="{image-2}" alt="{title}" width="120px" height="90px" /> </div> <P>{text limit="200"}...</P> </div> <p class="readmore" align="right"><a href="{link}" title="{title}">Подробнее</a> </p></div>В main.tpl в ваш блок вставляем:
между тегами:
<ul> {topnews}</ul>Ищем {topnews} в шаблоне и заменяем или в нужно вам месте
Вставляем код:
<SCRIPT type="text/javascript">$(document).ready(function(){$('.acc_container').hide();$('.acc_trigger:first').addClass('active').next().show();$('.acc_trigger').click(function(){ if( $(this).next().is(':hidden') ) { $('.acc_trigger').removeClass('active').next().slideUp(); $(this).toggleClass('active').next().slideDown(); } return false;});});</SCRIPT> <DIV class="container">{topnews} </div>В css добавляем следующие:
/*topnews*/ .container{width:220px; margin:0 auto}h2.acc_trigger{ padding:8px 20px 0 0; margin:0 0 8px 0; background:url("../images/off.png") no-repeat right;font-size:12px; font-weight:normal;cursor: pointer;border-bottom:1px dotted #d8d8d8}h2.acc_trigger a:hover{ color:#ccc}h2.active{background:url("../images/on.png") no-repeat right}.acc_container{ margin:0 0 5px;padding:0; overflow:hidden; font-size:12px; width:220px; clear:both}.acc_container .block{}.acc_container .block p{ padding:0; margin:0 0 12px 0}.acc_container img{ margin:10px 0 15px 0; padding:5px}.count_commentar{ color:#999; font-size:.9em; float:right}.bottomAcc{margin-bottom:10px}Всё для dle предлагает скачать красивые хаки для dle Topnews со спойлером

Комментарии 4