
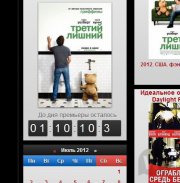
Это замечательное оформления красивого вывода таймера До дня премьеры осталось - хак dle с очень простой установкой, позволяющий легко вставить в ваш шаблон вот такой симпатичный таймер, как на приведенном выше изображении. Таймер можно применить не только для этой цели, а также например для Offilne - оффлайн странички. Данный хак дле будет работать на любой версии движка DataLife Engine шаблона.
Хак под dle установка красивого таймера в шаблон на DataLife Engine
Установка красивого таймера До дня премьеры осталось:
1. Залить папку с js-скриптами timer2.js и timer.js в папку templates/ваш шаблон/js/
2.в нужное место ваше dle шаблона
<div id="timer"><div class="do_ocnalos">До дня премьеры осталось</div><div id="countdown"></div><script type="text/javascript" src="/templates/Default/js/timer2.js"></script><script type="text/javascript" src="/templates/Default/js/timer.js"></script></div>3. в любой файл вашего шаблона .css добавить и подредактировать
/* отщёт до даты */#timer {padding:10px 0 0 12px;font-size:26px;margin:0;width:228px;height:67px;}.do_ocnalos {display:block;font-size:14px;text-align:center;height:20px;}.countDays,.countHours,.countMinutes,.countSeconds {float:left;display:block;width:35px;height:31px;padding:3px 5px 3px 4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;overflow:hidden;}.countDiv {float:left;padding:3px 3px 3px 3px;display:block;}/* отщёт до даты */Для того, чтобы управлять настройками временем, правим файл даты timer.js
Кому нужны квадратики вокруг цифр, как на скрине можете сделать так
Найти
.countDays,.countHours,.countMinutes,.countSeconds {и добавить
background-color: #1D1D1D;border: 1px solid #333;box-shadow: 0px 2px 3px #666;Сделал для себя но цвета можно менять, как вам захочется, и дальше вы сами.
Предлагаем Хак под dle установка красивого таймера в шаблон на DataLife Engine

Комментарии 3