
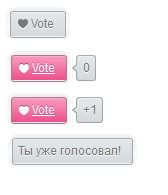
Предлагаю вашему вниманию усовершенствованный для Dle модуль рейтинга iLike by Sander, который прост как гвоздь в управлении и установке. В данном рейтинге пользователи могут только голосовать "+1", т.е. оставить свой голос "за".
Замечательный dle модуль из разряда полезных, что позволит пользователям выразить симпатию к комментариям или новостям. Что-то похожее было сделано у разработчиков популярной сети Facebook. теперь и вы можете установить себе на интернет-портал такую же вещь.


Улучшенная версия модуль Dle engine рейтинга iLike by Sander
Инструкция по установке модуля:
1. Залить файл rating.php в папку /engine/ajax/
Внимание! Для Dle v9.6 файл rating96.php переименовать в просто rating.php и залить в папку /engine/ajax/
Открыть файл engine/modules/functions.php
Найти строку:
function ShowRating($id, $rating, $vote_num, $allow = true) {После нее вставить:
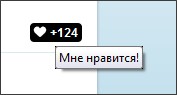
$rating = ($rating>0)?"+".$rating:0; if($allow) return "<span id=\"ilike-{$id}\"><a href=\"#\" class=\"ilike_rating\" onclick=\"ilike({$id});return false;\" title=\"Мне нравится!\"><span>{$rating}</span></a></span>"; else return "<a href=\"#\" class=\"ilike_rating\" onclick=\"return false;\"><span>{$rating}</span></a>";Найти строку:
function ShortRating($id, $rating, $vote_num, $allow = true) {После нее вставить: return ShowRating($id,$rating,$vote_num,$allow);Залить файл ilike.png в папку шаблона dleimages
Открыть файл стилей шаблона /style/style.css (или любой другой подключенный)
В самый конец вставить:
a.ilike_rating{display:block;float:right;background:rgba(0,0,0,0.8) url('../dleimages/ilike.png') no-repeat 3px 3px;height:19px;padding:0 4px 0 20px;font:bold 12px/19px Arial;color:#fff;text-decoration:none;-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;}a.ilike_rating:hover{text-decoration:none;background-color:#000;}Открыть любой подключенный к шаблону JS файл, в самый конец добавить:
function ilike(id){ $.post(dle_root+"engine/ajax/rating.php",{news_id:id},function(data){ $("#ilike-"+id).html(data); });}В шаблоне короткой и полной новостей использовать тег
{rating}Улучшенная версия модуль Dle engine рейтинга iLike by Sander
«Автор:»RooTM
Если вы хотите, чтобы при нажатии на "like" данная новость добавлялась в закладки, найдите участок в коде rating.php или
rating96.php
После строки:
function ilike(id){Вставить:
$.get(dle_root + "engine/ajax/favorites.php", { fav_id: id, action: 'plus', skin: dle_skin });Мы предлагаем улучшенная версия модуль datalife engine рейтинга iLike by Sander

Комментарии 8